Web 드로잉 기능을 구현하기 위해 Javascript Canvas Library를 찾아보았다.
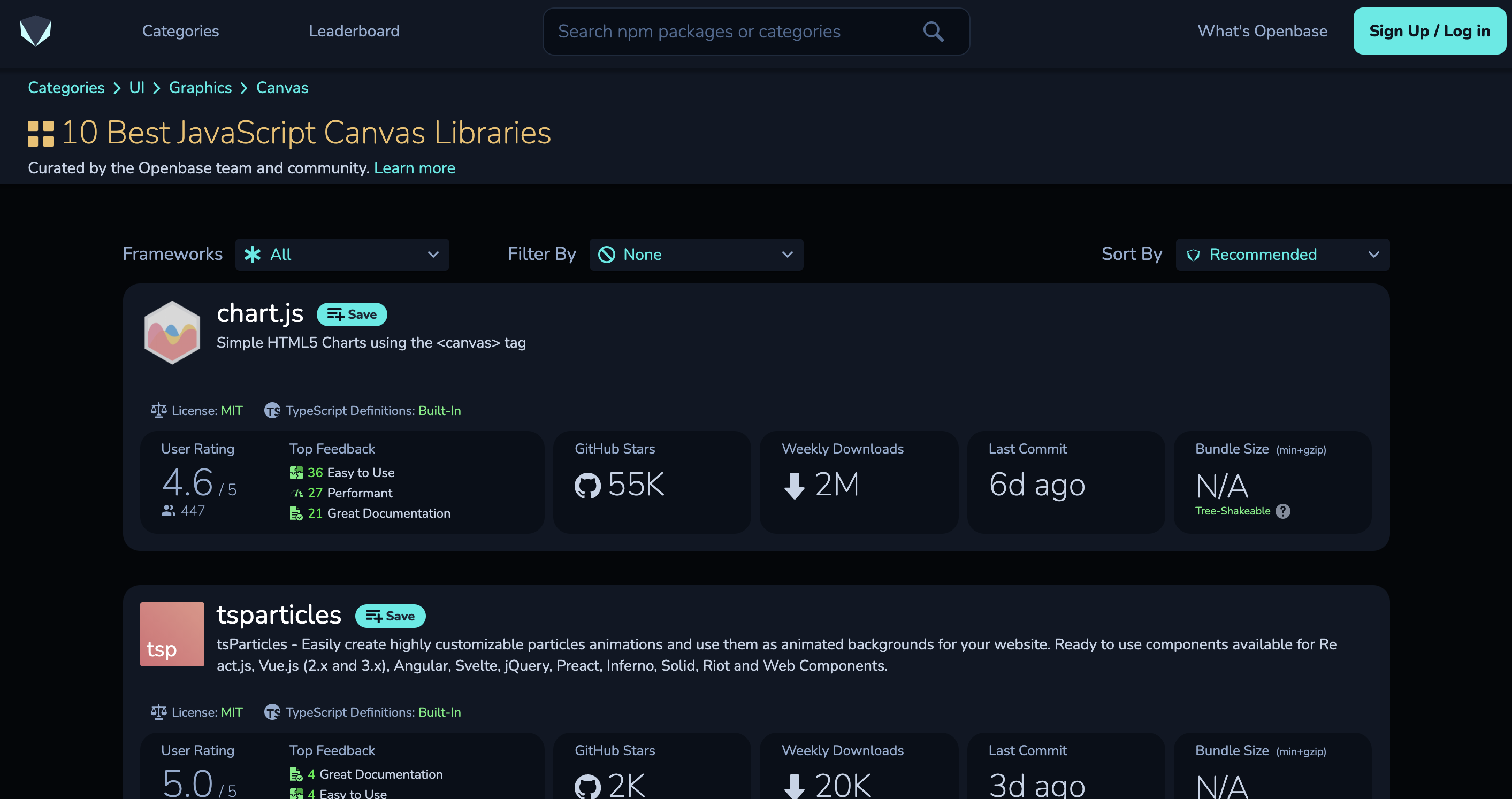
10 Best JavaScript Canvas Libraries in 2021 | Openbase
10 Best JavaScript Canvas Libraries in 2021 | Openbase
A comparison of the 10 Best JavaScript Canvas Libraries in 2021: @ngx-canvas/core, paintablejs, react-canvas-wrapper, angular5-canvas-drawer, chart and more
openbase.com
위 사이트를 참고해보면 현재 많이 사용되고 있는 canvas library 순서를 볼 수 있다.

1위 차트부터 시작해서 중간에 애니메이션 그리는 기능 그리고 내가 원하는 canvas 드로잉 기능 라이브러리가 있었다.
드로잉 후 서버로 전송해야 했는데 이러한 기능이 있는 라이브러리 중 상위에 랭크된 Fabric.js 을 알아보았다.
Fabric.js
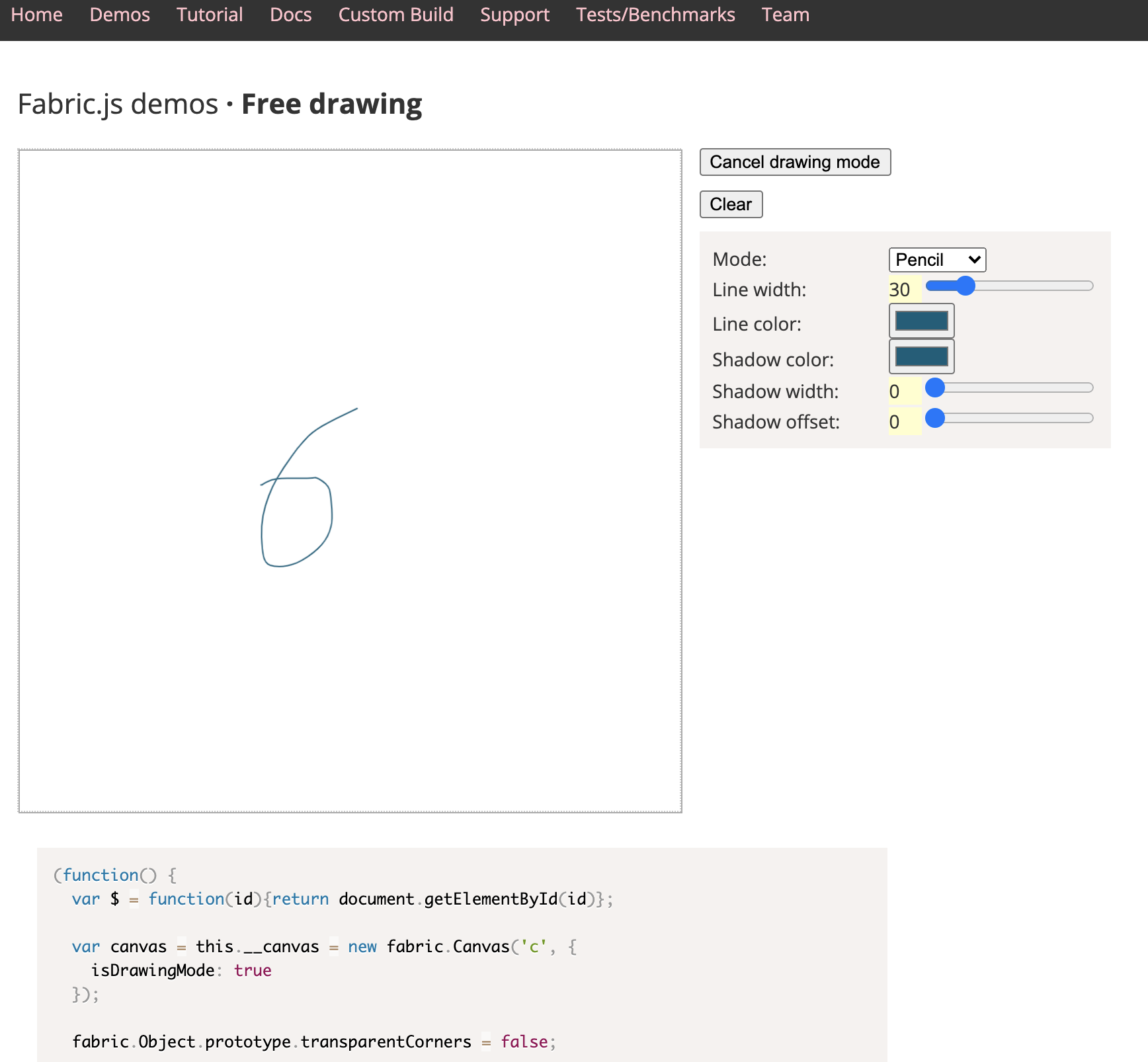
Fabric은 드로잉 데모사이트 및 reference 가 잘되어있었다.
Free drawing | Fabric.js Demos
Free drawing | Fabric.js Demos
fabricjs.com

코드도 잘 나와있다.
https://github.com/fabricjs 에서 library를 가져와 사용 또는 CDN 방식으로 불러와 사용할 수 있다.
구현방식
빨간 사각형을 그리는 코드

결과

빨간 사각형을 45도 돌리는 코드


네이티브 Canvas 의 경우는 컨텍스트(ctx)에 변경(translate) 옵션 지정 및 45도 회전을 나중에 설정한다.
Fabric.js에서는 단순히 Fabric 의 Rect 객체를 생성하면서 angle 속성에 45도 각도 값을 지정했다.
Fabric의 가독성이 더 좋다.
SVG 변환
Fabric 의 또다른 기능 중 하나는 SVG(Scalable Vector Graphics) 파일로 변환이 가능하다는 것 이다.
SVG는 확대해도 절대 늘어나지 않고 깨지지 않는데, User가 그린 Drawing이 그대로 전달되게 하기 위해서 최적이다.

이런 곡선일 경우 SVG 파일은 아래와 같이 표현할 수 있다.
이 경우 유저별 화면크기와 상관없이 드로잉을 깨지지 않고 보낼 수 있다.
<svg height="200" width="500">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180" style="fill:none;stroke:black;stroke-width:3" />
</svg>Refrence
HTML5 Canvas - Fabric.js 소개 Part 1
HTML5 Canvas — Fabric.js 소개 Part 1
왜 fabric인가?
medium.com
'Front-end > Javascript' 카테고리의 다른 글
| == 와 === 차이 명확하게 알아보기 (0) | 2023.04.27 |
|---|---|
| Webpack (0) | 2021.10.26 |
| [Javascript] for in 은 속성 반환용 (0) | 2019.08.14 |
