반응형
1. gh-pages 설치
npm i gh-pages
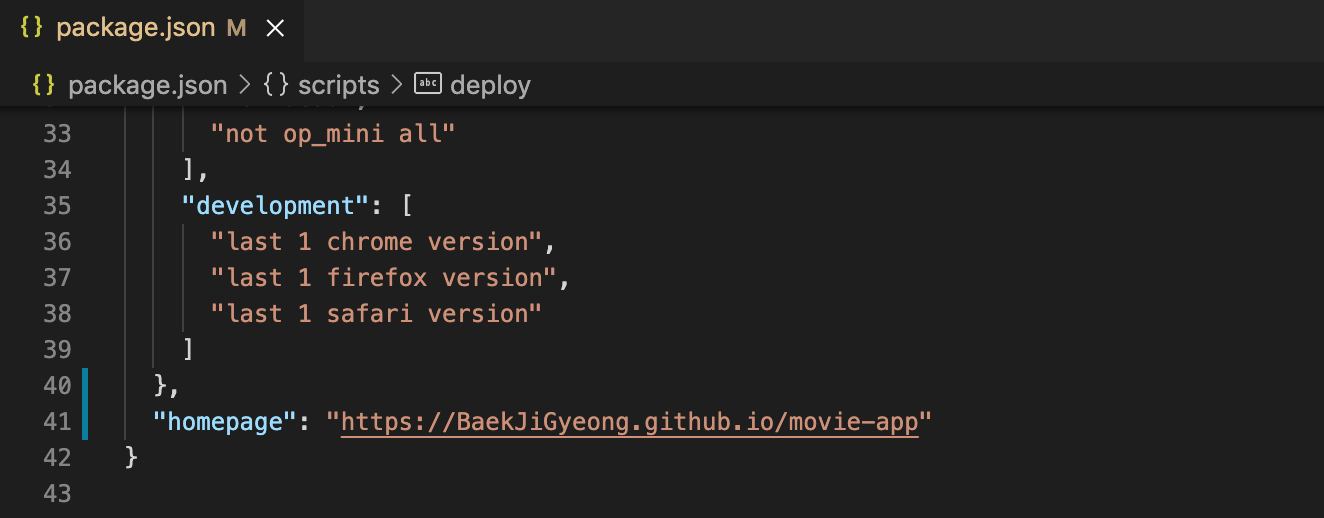
2. pakage.json 홈페이지 설정
"homepage": "{username}.github.io/{project name}"

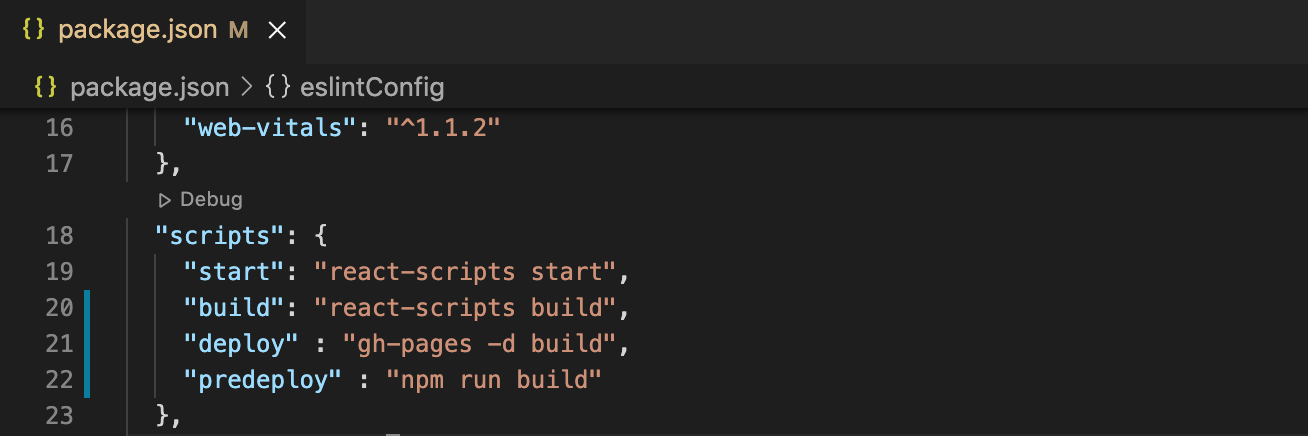
3. pakage.json deploy script 생성
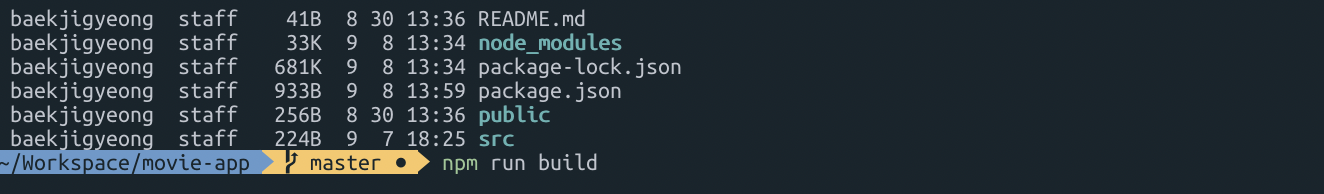
1) npm run build 실행

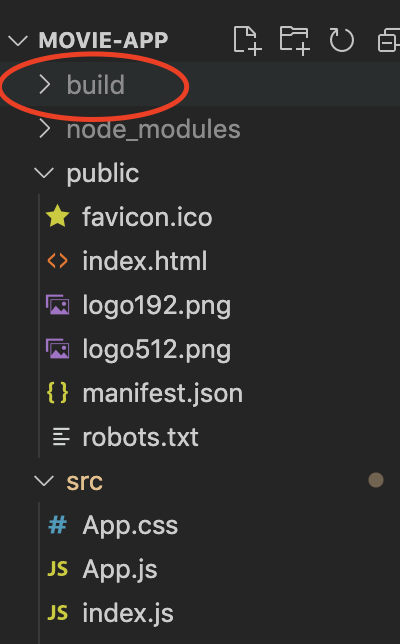
2) build 폴더 생성

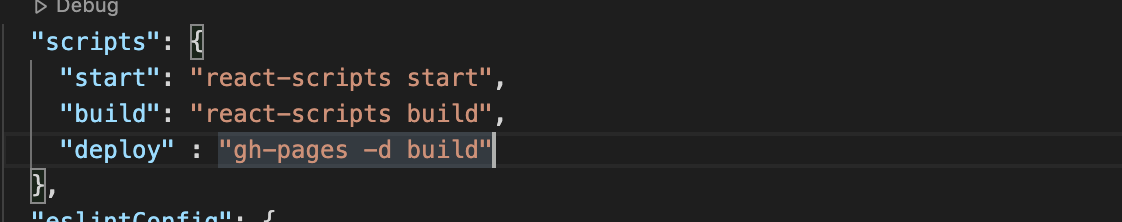
3) pakage.json에 deploy script 생성
"deploy" : "gh-pages -d build"

4) pakage.json에 predeploy script 생성
"predeploy" : "npm run build"

npm 이 deploy 하기 전에 자동으로 predeploy 실행시켜줌
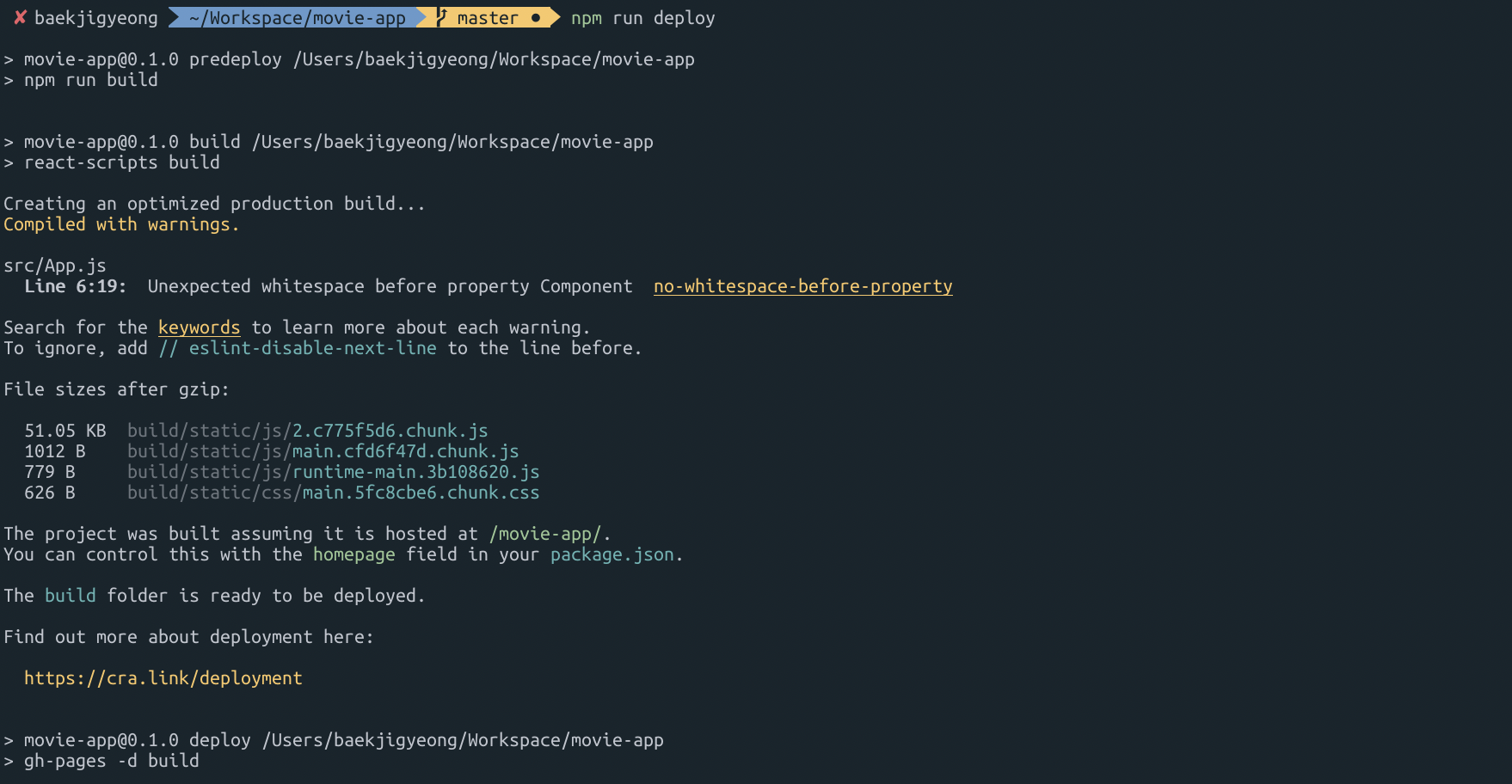
4. npm run deploy 실행

build 후에 gh-pages 까지 디플로이 된 것을 볼 수 있다.
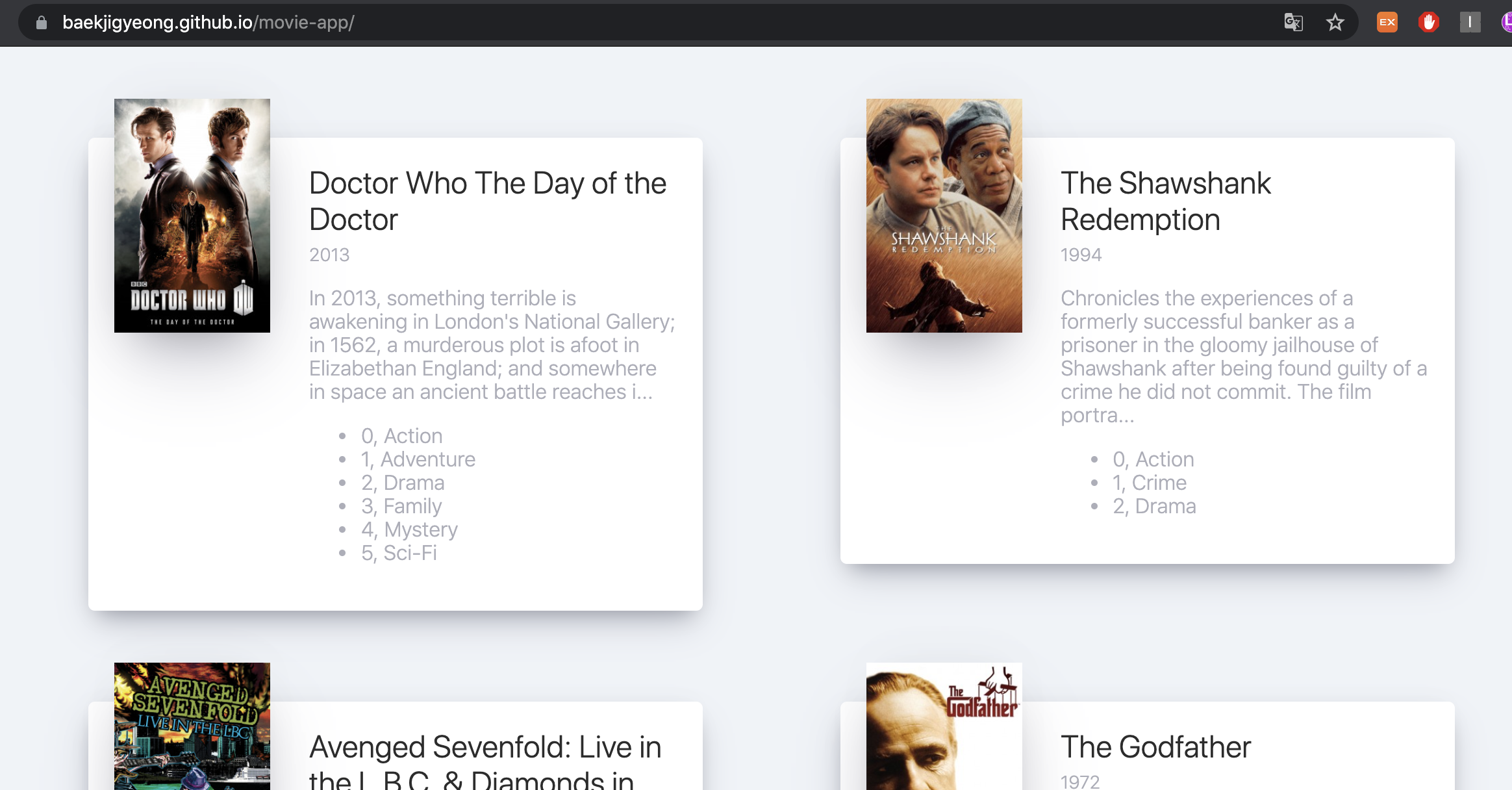
5. 페이지에 접속해서 확인해 볼 수 있다.
https://baekjigyeong.github.io/movie-app/

배포되기 까지 시간이 좀 필요하고 배포중일때는 프로젝트 Environment 탭에서 아래와 같이 pending 상태인 것을 볼 수 있다.

반응형
